button 꾸미기! (hover효과 주기)
예시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.submit{
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background: white;}
.submit:hover {
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background: black;
color: white;
}
</style>
</head>
<body>
<input type="submit" class="submit" value="글쓰기">
</body>
</html>
설명
border-위치-radius
위치에 둥그런 효과
background
배경색 지정
color
글자색 지정
접근객체: hover
tag명, id명, class명 다 가능하다!
button모양의 input type이면 다 사용할 수 있다.
hover란 해당 블럭에 마우스를 올려놨을 때이다.
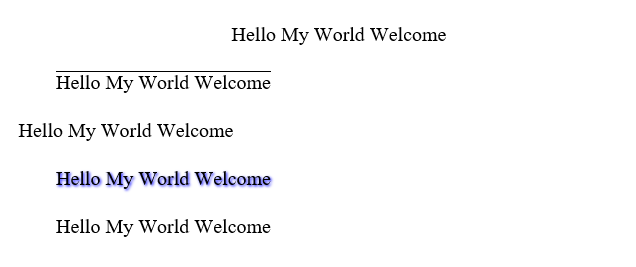
실행화면
'IT > CSS' 카테고리의 다른 글
| [CSS]공간 분할 태그 정의/ 사용예제/padding 한줄기입 순서 (0) | 2021.06.10 |
|---|---|
| [bootstrap]bootstrap정의/ bootstrap.min.js 사용예제 (0) | 2021.06.09 |
| [CSS] div태그로 공간 나누기 (0) | 2021.06.09 |
| [CSS] 리스트 마커 변경하기/list-style-image/list-style-type (0) | 2021.06.09 |
| [CSS] a:link/a:visited/a:hover/a:active (0) | 2021.06.09 |