회원가입이나 value 체크를 할 때 정규식을 많이 사용하게 된다. 자주 사용할만한 함수를 모아서 한곳에 모아두면 편리해진다!
value 체크를 위한 js코드 ( join-util.js )
var joins = {
/**
* 공백체크
* @param str
* @returns {boolean}
*/
nullCheck : function (str){
if((!str)){
return true;
}
return false;
},
/**
* 아이디체크
* @param str
* @return {boolean}
*/
idCheck : function (str){
var check = /^[A-Za-z0-9+].{3,25}$/;
if((!str) || (!check.test(str))){
return true;
}
return false;
},
/**
* 길이체크 : 2글자 이상 ~ 10글자 이하
* @param str
* @returns {boolean}
*/
lenCheck : function (str){
var check = /^[가-힣]{2,10}$/;
if((!str) || (!check.test(str))){
return true;
}
return false;
},
lenCheck2 : function (str){
if((!str) || (str.length < 2)){
return true;
}
return false;
},
/**
* 숫자 확인
* @param num
* @return {boolean}
*/
numberCheck : function (str){
console.log(str);
var check = /[0-9]/g;
if((!str) || (!check.test(str))){
return true;
}
return false;
},
/**
* 이메일 형식 확인
* @param str
* @return {boolean}
*/
emailCheck : function (str){
var check = /^[\w-]+(\.[\w-]+)*@([\w-]+\.)+[a-zA-Z]+$/;;
if((!str) || (!check.test(str))){
return true;
}
return false;
},
/** 패스워드는 6 ~ 20자 이내 영문 대,소문자, 숫자, 특수문자 혼합 입력
* 패스워드 형식 확인 : 영문/숫자/특수문자 조합 10자 이상
* @param str
* @return {boolean}
*/
passwordCheck : function (str){
var check = /^(?=.*[a-zA-Z])(?=.*[!@#$%^*+=-])(?=.*[!@#$%^*+=-])(?=.*[0-9]).{6,20}$/;
if((!str) || (!check.test(str))){
return true;
}
return false;
},
/**
* 패스워드 재확인
* @param str
* @param str2
* @return {boolean}
*/
pwConfirmCheck : function (str, str2){
if((!str2) || (str != str2)){
return true;
}
return false;
},
/**
* 전화번호 하이픈처리
* @param obj
*/
phoneKeyup : function (obj) {
$(obj).val($(obj).val().replace(/[^0-9]/g, "").replace(/(^02|^0505|^1[0-9]{3}|^0[0-9]{2})([0-9]+)?([0-9]{4})$/, "$1-$2-$3").replace("--", "-"));
},
/**
* 전화번호 확인 : hipen 포함
* @param str
* @returns {*}
*/
phoneCheck : function (str){
var check = /^01([0|1|6|7|8|9])-?([0-9]{3,4})-?([0-9]{4})$/;
if((!str) || (!check.test(str))){
return true;
}
return false;
},
/**
* 전화번호 하이픈 제거 : DB 저장시
* @param str
* @return {*}
*/
hyphenClear : function (str){
return str.replaceAll("-", "");
},
}
view에 가져와 사용을 해보자!
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<script src="/js/jquery-2.2.4.min.js"></script>
<script src="/js/common/join-util.js"></script>
<script src="/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" />
<link href="/css/bootstrap.min.css" rel="stylesheet">
<title>Title</title>
<script type="text/javascript">
function onChangeConfirm(obj, join, text) {
if($(obj).val().trim().length > 0){
if(join($(obj).val().trim())) {
$(obj).siblings().text(text);
confirmFail(obj);
return true;
}else{
confirmSuccess(obj);
return false;
}
}else if($(obj).val().trim().length === 0){
$(obj).removeClass('is-invalid');
$(obj).removeClass('is-valid');
$(obj).siblings().text("");
}
}
function confirmFail(obj){
$(obj).addClass('is-invalid');
$(obj).siblings().addClass('invalid-feedback');
$(obj).focus();
}
function confirmSuccess(obj){
$(obj).removeClass('is-invalid');
$(obj).addClass('is-valid');
}
</script>
</head>
<body>
<div class="form-group">
<label for="userId" class="col-sm-2 control-label">아이디</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="userId" id="userId" placeholder="아이디" data-minlength="4" required
onchange="onChangeConfirm(this, joins.emailCheck, '이메일형식으로 입력해 주세요.')">
<div class="float-right"></div>
</div>
</div>
<div class="form-group">
<label for="userName" class="col-sm-2 control-label">이름</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="userName" id="userName" placeholder="이름" data-minlength="2" required
onchange="onChangeConfirm(this, joins.lenCheck, '이름은 두글자 이상 입력해 주세요.' )">
<div></div>
</div>
</div>
</body>
</html>
코드를 분석해 보자면..
<script src="/js/jquery-2.2.4.min.js"></script>extarnal 방식 으로 JS파일을 불러온다.
<input type="text" class="form-control" name="userId" id="userId" placeholder="아이디" data-minlength="4" required
onchange="onChangeConfirm(this, joins.emailCheck, '이메일형식으로 입력해 주세요.')">
<div class="float-right"></div>input 태그에서 onchage이벤트 발생시 onchageConfirm 함수가 실행되고, 함수의 파라미터로 this(태그 자체), util안의 함수, 문자열을 받게 된다.
function onChangeConfirm(obj, join, text) {
if($(obj).val().trim().length > 0){
if(join($(obj).val().trim())) {
$(obj).siblings().text(text);
confirmFail(obj);
return true;
}else{
confirmSuccess(obj);
return false;
}
}else if($(obj).val().trim().length === 0){
$(obj).removeClass('is-invalid');
$(obj).removeClass('is-valid');
$(obj).siblings().text("");
}
}
onchageConfirm()
- $(obj).val() : this의 value
- join : util안의 함수(emailCheck) == 파라미터로 받았기 때문에 콜백 함수가 된다.
/**
* 이메일 형식 확인
* @param str
* @return {boolean}
*/
emailCheck : function (str){
var check = /^[\w-]+(\.[\w-]+)*@([\w-]+\.)+[a-zA-Z]+$/;;
if((!str) || (!check.test(str))){
return true;
}
return false;
}if문 안에 함수의 파라미터로 $(obj).val()를 넣어주면 함수의 실행에 따라 boolean값을 반환 받게 된다.
true를 반환 받을 시
$(obj).siblings() : this의 형제요소 == <div class="float-right"></div> 의 text에 파라미터로 받은 문자열을 넣어주면, 조건 실행시 text가 보여지게 된다.
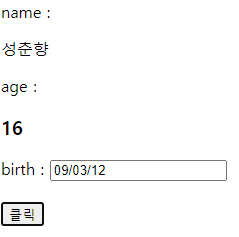
실행화면