AJAX로 DB 취합을 해보자!
DB 예시(data.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 가정 : DB, 데이터를 취합
String name = "성춘향";
int age = 16;
String birth = "09/03/12";
String json = "{ \"name\":\"" + name + "\", \"age\":" + age + ", \"birth\":\"" + birth + "\" }";
// System.out.println(json); // 이클립스 콘솔에 찍어보기
out.println(json);
%>
AJAX DB취합 예시
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
name : <p id="name"></p>
age : <h3 id="age"></h3>
birth : <input type="text" id="birth">
<br><br>
<button type="button">클릭</button>
<script type="text/javascript">
$(document).ready(function (){
$("button").click(function(){
$.ajax({
url : "data.jsp",
type : "get",
success : function(data){
// alert('success');
// alert(data); // json이 아니다
let json = JSON.parse(data); // String -> json
// alert(json);
// 데이터 가져오기
$("#name").text(json.name);
$("#age").html(json.age);
$("#birth").val(json.birth);
},
error : function() {
alert('error');
}
});
});
});
</script>
</body>
</html>설명
url을 data.jsp로 연결하여 String 이였던 데이터를 json형태로 변환하여 데이터를 가져온다.
버튼 클릭 전 실행화면

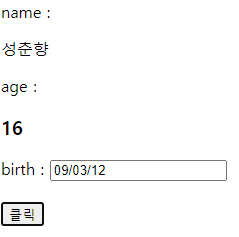
버튼 클릭 후 실행화면

'IT > JavaScript' 카테고리의 다른 글
| [JavaScript] window객체 정의 / 메서드 (0) | 2021.10.13 |
|---|---|
| [AJAX] Ajax에서 servlet 접근해서 데이터 가져오기 (0) | 2021.06.16 |
| [AJAX] Ajax에서 JSON 데이터 출력하기($.each() 함수 사용 예제) (5) | 2021.06.15 |
| [AJAX] Ajax의 정의, Ajax 기본 문법 (0) | 2021.06.15 |
| [jQuery] 여러가지 함수 사용 예제 (0) | 2021.06.11 |