<script src="https://cdn.jsdelivr.net/npm/chart.js@2.9.4/dist/Chart.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/emn178/chartjs-plugin-labels/src/chartjs-plugin-labels.js"></script>chartjs-plugin-labels을 사용하기 위한 설정

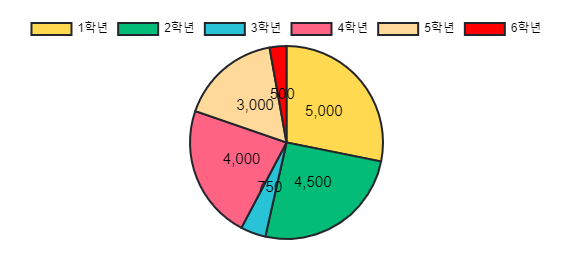
위와 같은 차트의 라벨에 세 자릿수마다 콤마를 찍고 싶었다.
https://chartjs-plugin-datalabels.netlify.app/guide/formatting.html
Formatting | chartjs-plugin-datalabels
Formatting Data Transformation Data values are converted to string ('' + value). If value is an object, the following rules apply first: value = value.label if defined and not null else value = value.r if defined and not null else value = 'key[0]: value[ke
chartjs-plugin-datalabels.netlify.app
공식문서와 구글 검색에서는 formatter를 사용하라고 한다.(필자가 못 찾는 걸 수도...)
type : 'pie' 설정이라 그런지. formatter는 먹히지 않았다.
2일의 뻘짓. .
// 기존코드
... // 생략
plugins: {
labels: {
render: 'value', .. // 생략
}
}
}우연히 눈에 들어온 render = 'value'
// 변경코드
... // 생략
plugins: {
labels: {
render: function(data) {
console.log(data);
return data.value.toString().replace(/\B(?<!\.\d*)(?=(\d{3})+(?!\d))/g, ",");
}, .. // 생략
}
}공식문서를 응용하여 함수를 만들어 파라미터를 콘솔로 찍어보니 dataset 객체가 마구 찍히고 있었다.
속는 셈 치고 위와 같이 코딩을 해보니 라벨에 콤마가 잘 찍혔다.


속이 뻥 뚫리는 기분이다. 🤣
'IT > JavaScript' 카테고리의 다른 글
| [JavaScript] Date() format, DatePicker() format 등..(나의 참고용) (0) | 2022.10.13 |
|---|---|
| [JavaScript] JSON 안에 배열 추가, 배열 안에 JSON 추가 (0) | 2022.10.12 |
| [JQuery] 이미지 미리보기 / FileReader (0) | 2021.12.08 |
| [JavaScript] 정규식 util 함수 만들어서 사용하기! (feat. JQuery) (0) | 2021.11.30 |
| [JavaScript] window객체 정의 / 메서드 (0) | 2021.10.13 |