스크립트에서 테이블 생성하여 JSON value값 넣기
json 예시
[
{
"title":"완전한 행복",
"author":"정유정",
"price":"14,200원"
},
{
"title":"혼자의 넓이",
"author":"이문재",
"price":"8,100원"
},
{
"title":"인간만세",
"author":"오한기",
"price":"11,700원"
},
{
"title":"빅버드",
"author":"박기영",
"price":"13,050원"
},
{
"title":"재와 물거품",
"author":"김청귤",
"price":"9,000원"
}
]
html 예시
<h2>책 목록표 JSON 받아오기</h2>
<table id="table" border="1" style="width: 25%" cellpadding="5" rules="rows">
<tr>
<th>제목</th><th>저자</th><th>가격</th>
</tr>
</table>
<script type="text/javascript">
let xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if(xhttp.readyState == 4 && xhttp.status == 200){
jsonfunc(this.responseText);
}
}
xhttp.open("GET","book.json", true);
xhttp.send();
function jsonfunc( jsonText ) {
let arrTitle = new Array();
let arrAuthor = new Array();
let arrPrice = new Array();
let json = JSON.parse(jsonText);
for(i=0; i<json.length; i++){ // 값 전체 가져오는법
arrTitle[i] = json[i].title;
arrAuthor[i] = json[i].author;
arrPrice[i] = json[i].price;
}
let table = document.getElementById('table');
for(i=0; i<arrTitle.length; i++){
let tr = document.createElement("tr");
let td1 = document.createElement("td");
td1.appendChild(document.createTextNode(arrTitle[i] + ""));
let td2 = document.createElement("td");
td2.appendChild(document.createTextNode(arrAuthor[i] + ""));
let td3 = document.createElement("td");
td3.appendChild(document.createTextNode(arrPrice[i]+ ""));
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
table.appendChild(tr);
}
}
</script>
설명
- XML접근방법 설명글 : https://chlee21.tistory.com/117?category=944966
- json 접근방법 설명글 : https://chlee21.tistory.com/119?category=944967
- appendChild 설명글 : https://chlee21.tistory.com/111?category=944127
new Array() : 테이블을 만들기 전 테이블에 뿌려줄 json value값을 넣기 위해 배열을 생성한다.
let json = JSON.parse(jsonText) : 변수를 지정하여 json 데이터를 파싱해준다.
for문을 사용하여 key값으로 접근 → 변수에 value값을 넣어준다.
for문을 사용하여 td태그에 값을 넣어주고 appendChild를 사용하여 데이터를 추가한다.
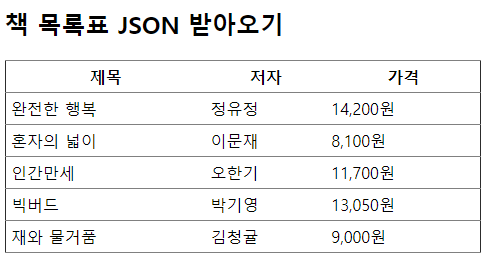
실행화면

XML 예시 : json데이터와 동일하다.
<?xml version="1.0" encoding="UTF-8"?>
<books>
<book>
<title>완전한 행복</title>
<author>정유정</author>
<price>14,200원</price>
</book>
<book>
<title>혼자의 넓이</title>
<author>이문재</author>
<price>8,100원</price>
</book>
<book>
<title>인간만세</title>
<author>오한기</author>
<price>11,700원</price>
</book>
<book>
<title>빅버드</title>
<author>박기영</author>
<price>13,050원</price>
</book>
<book>
<title>재와 물거품</title>
<author>김청귤</author>
<price>9,000원</price>
</book>
</books>
html 예시 : 위 예제와 동일 구문이 많아 데이터 넣는 코드만 업로드 하였다.
// 위코드 json예제와 동일
xhttp.send();
function nodeValfunc( xml ) { // ( xml ) 객체 넘겨받기
let arrTitle = new Array();
let arrAuthor = new Array();
let arrPrice = new Array();
let title, author, price;
let xmlDoc;
xmlDoc = xml.responseXML;
title = xmlDoc.getElementsByTagName("title");
author = xmlDoc.getElementsByTagName("author");
price = xmlDoc.getElementsByTagName("price");
for(i=0; i < title.length; i++){
arrTitle[i] = title[i].childNodes[0].nodeValue;
arrAuthor[i] = author[i].childNodes[0].nodeValue;
arrPrice[i] = price[i].childNodes[0].nodeValue;
}
let table = document.getElementById('table');
// 아래코드 json예제와 동일
설명
new Array() : 테이블을 만들기 전 테이블에 뿌려줄 XML 데이터를 넣기 위해 배열을 생성한다.
xml.responseXML : xml문서의 데이터를 변수에 넣어줍니다.
title = xmlDoc.getElementsByTagName("title") : xmlDoc의 tag name명이 "title"인 요소의 node list를 넘겨받아 title에 넣어줍니다.
for문을 사용 → 배열에 childNodes[0].nodeValue로 접근하여 값을 넣어준다.
실행화면은 json과 동일합니다.
'IT > JSON' 카테고리의 다른 글
| [Html+JS+JSON] html에서 json 데이터 불러오기(접근방법) (0) | 2021.06.08 |
|---|---|
| [Html+JS+JSON] JSON정의/JSON파일 예시/html 접근 예시/json → String형변환(stringify)/String → json(parse) (0) | 2021.06.08 |
| [Html+JavaScript] 배열의 연산/getElementsByTagName (0) | 2021.06.08 |
| [Html+JavaScript] 환영합니다 현재 시각은 (0) | 2021.06.07 |
| [Html+JavaScript] 2개의 주사위 (1) | 2021.06.07 |