text속성
| text-align | 글자의 위치를 지정해주는 속성 |
| text-decoration | 글자에 줄을 그어주는 속성 |
| text-indent | 글자를 들여쓰기, 내어쓰기해주는 속성 (음수: 들여쓰기, 양수: 내여쓰기) |
| text-shadow | 글자에 그림자를 주는 속성 |
| text-transform | 글자를 대문자 또는 소문자로 바꿔주는 속성 |
예시
<head>
<style type="text/css">
*{
margin: 20px;
}
.p1{
text-align: center;
}
.p2{
text-decoration: overline;
}
.p3{
text-indent: -30px;
}
.p4{
text-shadow:1px 1px 2px blue;
}
.p5{
text-transform: uppercase;
}
</style>
</head>
<body>
<p class="p1">Hello My World Welcome</p>
<p class="p2">Hello My World Welcome</p>
<p class="p3">Hello My World Welcome</p>
<p class="p4">Hello My World Welcome</p>
<p class="p5">Hello My World Welcome</p>
</body>
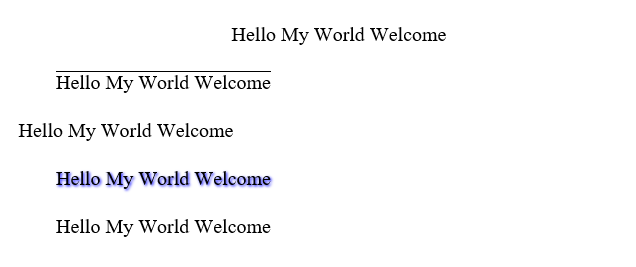
실행화면

참고
text-decoration
overline : 글자의 위에 선을 그어준다.
underline : 글자의 아래에 선을 그어준다.
line-through : 글자의 가운데에 선을 그어준다.
text-transform
uppercase : 대문자로 변환한다.
lowercase : 소문자로 변환한다.
capitalize : 첫글자를 다 대문자로 변환한다.
예) 본래 글자 : hello my world welcome
변환 후 글자 : Hello My World Welcome
'IT > CSS' 카테고리의 다른 글
| [CSS] 리스트 마커 변경하기/list-style-image/list-style-type (0) | 2021.06.09 |
|---|---|
| [CSS] a:link/a:visited/a:hover/a:active (0) | 2021.06.09 |
| [CSS] background속성/창 크기를 줄여도 배경이미지가 잘리지 않게 하는 방법 (0) | 2021.06.09 |
| [CSS] font 속성 (0) | 2021.06.09 |
| [CSS] CSS정의/style태그 선언 방식/style tag에서 tag 접근 방법 (0) | 2021.06.09 |