JQuery란?
자바스크립트 언어를 간편하게 사용할 수 있도록 단순화시킨 오픈 소스 기반의 자바스크립트 라이브러리

Java Script를 경량화, 간략화한 것이다
요즘은 jQuey보다 다른걸 더 많이 사용한다.
중요한 거 1가지.. == Ajax (비동기 통신)
JQuery 대신 요즘 사용하는 것
react, vue : 자바스크립트로 구현해놓은 프레임워크, 엔진이다.
jquery.min.js 소스 구하기, 파일 다운로드
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="./jquery/jquery.min.js"></script>
<script src="http://code.jquery.com/jquery-3.5.1.min.js"></script>
jQuey를 사용하기 위해선 head tag 안에 위와 같은 링크가 있거나 script tag 바로 위에만 있으면 동작된다.
첫 번째 샘플은 w3Schools에서
w3Schools 홈페이지 : https://www.w3schools.com/

사이트에 접속하여 Tutorials 클릭 → Learn jQuery 클릭

Try it Yourself 클릭

복사하여 html문서 head tag 안이나 script tag 사용 전에 넣으면 된다. (예시는 아래 작성)
두 번째 소스는 jquery.min.js 파일을 구해서 직접 적용하는 방식이다.

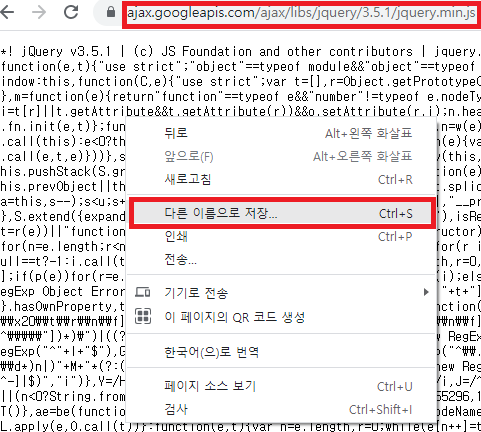
w3Schools에서 복사한 코드 중 링크만 인터넷 주소창에 붙여 넣기를 한다.

마우스 우클릭 후 다른 이름으로 저장.. 한다.
이클립스를 사용하여 이클립스.......... GO.....

이클립스 WebContent폴더 안 폴더를 생성하고 그 안에 다운로드한 파일을 넣는다.
스크립트 문을 작성한다.
형식
<script src="./폴더명/jquery.min.js"></script>
jquery.min.js 적용방법
예시 1 : head tag 선언방법
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
예시2 : script tag 위 선언방법
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
...
</script>
</body>