html에서 json 데이터 불러오기
아래와 같은 json파일이 있다고 가정하자.
[
{
"name":"정수동",
"age":24,
"address":"서울시",
"height":181.1
},
{
"name":"심청",
"age":14,
"address":"강원시",
"height":155.4
},
{
"name":"향단",
"age":17,
"address":"남원시",
"height":159.2
},
{
"name":"이몽룡",
"age":18,
"address":"공주시",
"height":173.3
}
]
예시 1
<p id="demo"></p>
<script type="text/javascript">
let xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if(xhttp.readyState == 4 && xhttp.status == 200){
jsonfunc(this.responseText); //this = xhttp
// jsonfunc(xhttp.responseText); // 둘다 가능
}
}
xhttp.open("GET","member.json", true);
xhttp.send();
function jsonfunc( jsonText ) {
let json = JSON.parse(jsonText); // String -> json으로 변환
let txt = "";
// 접근법 1
for(i=0; i<json.length; i++){
for(key in json[i]){ // key값 가져오기
txt += key + ":" + json[i][key];
}
txt += "<br>";
}
document.getElementById('demo').innerHTML = txt;
}
</script>
설명
json도 데이터를 읽어오려면 XML을 사용한다.
이중 for문을 사용하여 key값과 value값을 가져온다.
예시 2
// 접근법 2
for(i=0; i<json.length; i++){
txt += json[i].name + " " + json[i].age + " " +
json[i].address+ " " + json[i].height + "<br>";
}
설명
for문의 사용법만 달라진다. key에 바로 접근하여 value값을 가져온다.
보기에 더 명확한 코드라 더 많이 사용하는 형식이다.
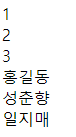
실행화면
정수동 24 서울시 181.1
심청 14 강원시 155.4
향단 17 남원시 159.2
이몽룡 18 공주시 173.3
예시 3
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<p id="demo4"></p>
<script type="text/javascript">
let json = { // json : 맨앞에 [], {} 된다.
"quiz": {
"sport": {
"q1": {
"question": "Which one is correct team name in NBA?",
"options": [
"New York Bulls",
"Los Angeles Kings",
"Golden State Warriros",
"Huston Rocket"
],
"answer": "Huston Rocket"
}
},
"maths": {
"q1": {
"question": "5 + 7 = ?",
"options": [
"10",
"11",
"12",
"13"
],
"answer": "12"
},
"q2": {
"question": "12 - 8 = ?",
"options": [
"1",
"2",
"3",
"4"
],
"answer": "4"
}
}
}
};
document.getElementById("demo1").innerHTML = json.quiz.sport.q1.question[0];
document.getElementById("demo2").innerHTML = json.quiz["sport"].q1.question;
document.getElementById("demo3").innerHTML = json.quiz.sport.q1.options[1];
document.getElementById("demo4").innerHTML = json.quiz.maths.q1.options[2];
</script>
설명
배열로 접근하는 방식이다.
key값.key값.key값.key값 이런식으로 접근한다. value의 index가 1개일 땐 [0]을 사용하지 않는다.
[0]을 사용할 경우 해당 index의 첫번째 문자열만 반환한다.
실행화면
W
Which one is correct team name in NBA?
Los Angeles Kings
12